SEO má rado dobrý obsah. Ako na to?
Uplatňovanie prieskumu kľúčových slov
V poslednej kapitole sme sa naučili spôsoby zisťovania, ako vaše cieľové publikum vyhľadáva váš obsah. Teraz je čas uviesť tento výskum do praxe. Tu je jednoduchý prehľad, ktorý je potrebné dodržať pri použití prieskumu kľúčových slov:
- Preskúmajte kľúčové slová a zoskupte ich s podobnými témami a zámermi. Tieto skupiny budú skôr vašimi stránkami než vytváranie jednotlivých stránok pre každú variáciu kľúčového slova.
- Ak ste to ešte neurobili, vyhodnoťte SERP pre každé kľúčové slovo alebo skupinu kľúčových slov a zistite, aký typ a formát by mal byť váš obsah. Niektoré charakteristiky hodnotenia stránok, ktoré je potrebné vziať na vedomie:
- Sú stránky obsahovo založené na obrázkoch alebo videách?
- Je obsah dlhý alebo krátky a výstižný?
- Je obsah naformátovaný v zoznamoch, odrážkach alebo odsekoch?
- Spýtajte sa sami seba: „Akú jedinečnú hodnotu by som mohol ponúknuť, aby sa moja stránka zlepšila v porovnaní s tými stránkami, ktoré sa momentálne hodnotia pre moje kľúčové slovo?“
SEO na stránke vám umožňuje premeniť váš výskum na obsah, ktorý si vaše publikum zamiluje. Nezabudnite sa vyhnúť tomu, aby ste sa dostali do pasce taktiky s nízkou hodnotou, ktorá by mohla ublížiť viac ako pomôcť!
Taktika s nízkou hodnotou, ktorej sa treba vyhnúť
Váš webový obsah by mal existovať aj preto, aby odpovedal na otázky a zadania hľadajúcich. Mal by ich sprevádzať vašou stránkou a pomôcť im pochopiť účel vašej stránky. Obsah by sa nemal vytvárať iba pre účely jeho hodnotenia vo vyhľadávaní. Hodnotenie je prostriedkom na dosiahnutie cieľa a tým cieľom je aj pomôcť hľadajúcim. Ak postavíme vozík pred koňa, riskujeme, že sa dostaneme do pasce taktiky s nízkou hodnotou obsahu web stránky.
Niektoré z týchto taktík boli uvedené v Kapitole 2. Kvôli hlbšiemu prehľadu pozrime sa teraz na niektoré taktiky s nízkou hodnotou, ktorým by ste sa mali vyhnúť pri tvorbe obsahu optimalizovaného pre vyhľadávače.
Slabý a málo kontrastný obsah
Aj keď je bežné, že web má jedinečné stránky na rôzne témy, staršou stratégiou obsahu bolo vytvoriť stránku pre každé jednotlivé opakovanie vašich kľúčových slov. Tak, aby bola stránka 1 hodnotená pre tieto veľmi špecifické dotazy.
Napríklad, ak ste predávali svadobné šaty, mohli ste vytvoriť samostatné stránky pre rôzne svadobné šaty a svadobné doplnky, aj keď každá stránka v podstate hovorila to isté. Podobnou taktikou pre miestne podniky bolo vytvoriť viac stránok s obsahom pre každé mesto alebo región, z ktorého firmy chceli mať klientov. Tieto „geo stránky“ mali často rovnaký alebo veľmi podobný obsah, pričom jediným jedinečným faktorom bol názov miesta.
Taktiky, ako sú tieto, jednoznačne nepomohli používateľom, tak prečo to vlastníci stránok robili? Google nebol vždy taký dobrý ako je dnes v porozumení vzťahov medzi slovami a frázami (alebo sémantikou). Takže, ak ste sa chceli zhodnotiť na strane 1 napr. frázu „nevestine šaty“, ale mali ste iba stránku „svadobné šaty“, tá ju pravdepodobne nevystrihla z hodnotenia.
Táto prax vytvorila na webe veľa slabého a nekvalitného obsahu, ktorý spoločnosť Google konkrétne riešila aktualizáciou z roku 2011 známou ako Panda. Táto aktualizácia algoritmu penalizovala stránky nízkej kvality, čo viedlo k tomu, že stránky s vyššou kvalitou získali najvyššie body SERP. Spoločnosť Google pokračuje v opakovaní tohto procesu znižovania kvality obsahu nízkej kvality a propagácie kvalitného obsahu dnes a denne.
Google je v tom jasný. Mali by ste mať komplexnú stránku na aktuálnu tému namiesto viacerých slabších stránok pre každú variáciu kľúčového slova.
Duplicitný obsah
Zdá sa, že „duplicitný obsah“ sa vzťahuje na obsah zdieľaný medzi doménami alebo medzi viacerými stranami jednej domény. „Zoškrabaný“ obsah ide ešte o krok ďalej a predstavuje očividné a neoprávnené použitie obsahu z iných stránok. Môže to zahŕňať prevzatie obsahu a jeho opätovné publikovanie tak, ako je, alebo jeho úpravu pred opätovným publikovaním bez pridania akéhokoľvek pôvodného obsahu alebo hodnoty.
Existuje mnoho legitímnych dôvodov pre interný duplikát alebo interný obsah medzi doménami, a preto spoločnosť Google podporuje použitie rel = kanonickej značky na poukázanie na pôvodnú verziu webového obsahu. Aj keď o tejto značke ešte nemusíte vedieť, je potrebné poznamenať, že váš web obsah by mal byť jedinečný slovne a aj hodnotovo.
Upozornenie:
Odhaľovanie mýtu „penalta za duplikát obsahu“
Za duplikát obsahu nie udeľovaná žiadna sankcia spoločnosťou Google. To napríklad znamená, že ak preberiete článok z Associated Press a uverejníte ho na svojom blogu, nebudete potrestaní niečim ako je Manual Action od spoločnosti Google. Google však z výsledkov vyhľadávania filtruje duplicitné verzie obsahu. Ak sú dve alebo viac častí obsahu v podstate podobné, spoločnosť Google vyberie zdrojovú adresu URL, ktorá sa zobrazí vo výsledkoch vyhľadávania a skryje duplicitné verzie. To nie je trest. To je filtrovanie Google, aby sa zobrazovala iba jedna verzia obsahu a takto sa zlepšila skúsenosť hľadajúceho.
Maskovanie
Základnou zásadou usmernení pre vyhľadávače je ukázať rovnaký obsah indexovým prehľadávačom vyhľadávača ako ten, ktorý by ste zobrazili ľudskému návštevníkovi. To znamená, že by ste nikdy nemali skrývať text v kóde HTML vášho webu, ktorý normálny návštevník nevidí.
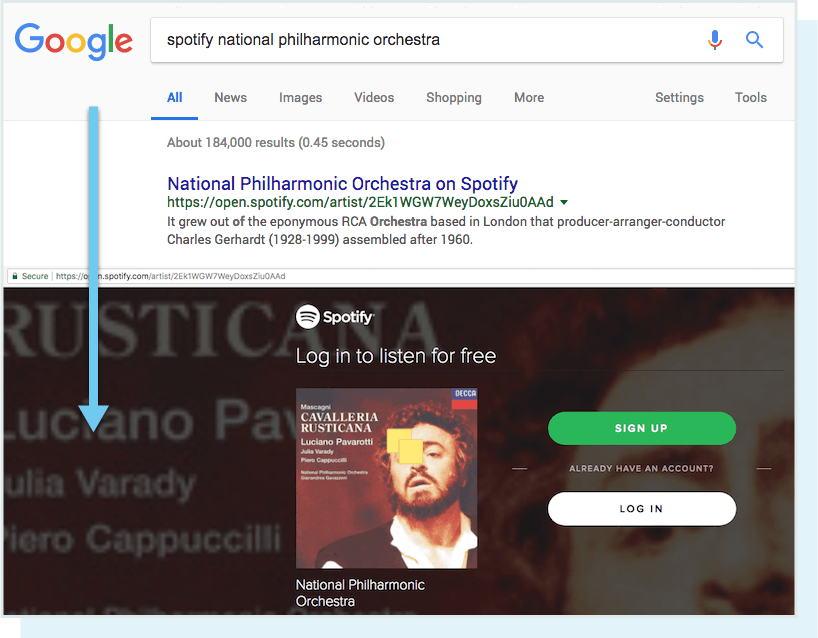
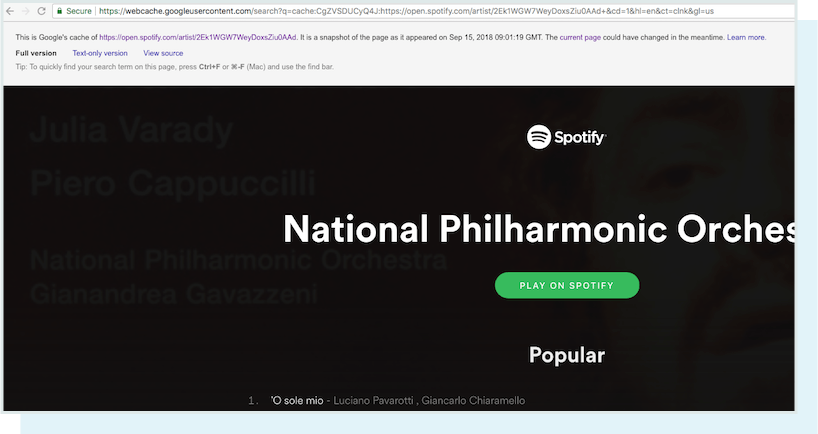
Ak je toto usmernenie porušené, vyhľadávacie nástroje to nazývajú „maskovanie“ (cloaking) a prijímajú opatrenia, aby zabránili hodnoteniu týchto stránok vo výsledkoch vyhľadávania. Maskovanie sa môže uskutočniť rôznymi spôsobmi a z rôznych dôvodov, tak pozitívnych ako aj negatívnych. Nižšie uvádzame príklad prípadu, keď spoločnosť Spotify ukázala používateľom iný obsah ako spoločnosti Google.

Pri vyhľadávaní National Philharmonic orchestra bola používateľom prezentovaná prihlasovacia obrazovka v aplikácii Spotify.

Pri prezeraní Google verzie stránky vo vyrovnávacej pamäti sa zobrazuje obsah Spotify poskytnutý vyhľadávaču.
V niektorých prípadoch môže spoločnosť Google nechať prejsť postupy, ktoré sú technicky maskované, pretože prispievajú k pozitívnej používateľskej skúsenosti. Viac informácií o téme skrytého obsahu a o tom, ako s ňou spoločnosť Google zaobchádza, nájdete v našom texte How Does Google Handle CSS + Javascript „Hidden“ Text?
Náplň kľúčových slov
Ako už bolo povedané, že tvrdenie „….na tejto stránke musíte uviesť kritické kľúčové slovo x-krát,“ môže viesť k nejasnostiam v používaní kľúčového slova v praxi. Mnoho ľudí si mylne myslí, že ak do obsahu svojej stránky vložíte kľúčové slovo x-krát, automaticky budete za to hodnotení. Pravda je, že aj keď spoločnosť Google hľadá na vašich stránkach kľúčové slová a súvisiace koncepty, samotná stránka musí pridávať hodnotu mimo čisto použitia kľúčových slov. Ak bude stránka pre používateľov prínosná, nebude to vyzerať, ako by ju napísal robot. Vaše kľúčové slová a frázy začleňte prirodzene spôsobom, ktorý je zrozumiteľný pre vašich čitateľov.
Nižšie je uvedený príklad obsahu stránky s kľúčovými slovami, ktorý používa aj inú starú metódu: zvýraznenie všetkých vašich zacielených kľúčových slov.

Príklad odseku plného kľúčových slov, kde sú zvýraznené všetky cieľové kľúčové slová.
Automaticky generovaný obsah
Pravdepodobne jednou z najneobvyklejších foriem nekvalitného obsahu je ten, ktorý sa vytvára automaticky alebo sa vytvára programovo s cieľom manipulovať s hodnotením vyhľadávania a nepomáhať používateľom. Automaticky generovaný obsah môžete rozoznať podľa toho, ako málo dáva zmysel pri čítaní – sú to technicky slová, ale spájané skôr programom než ľudskou bytosťou.
Je potrebné poznamenať, že pokroky v strojovom vzdelávaní prispeli k sofistikovanejšiemu automaticky generovanému obsahu, ktorý sa časom len zlepšuje. Z tohto dôvodu je samozrejmé, že v pokynoch spoločnosti Google pre kvalitu automaticky generovaného obsahu (Google’s quality guidelines on automatically generated content), Google výslovne volá po značke a označení automaticky generovaného obsahu. Takého web obsahu, ktorý sa pokúša manipulovať s výsledkami hodnotenia vyhľadávania.
Čo urobiť namiesto toho robiť to 10 krát
Pre dosiahnutie dobrých výsledkov vyhľadávania neexistuje žiadny „tajný recept“. Google hodnotí stránky vysoko, pretože zistil, že sú najlepšími odpoveďami na otázky hľadajúceho. V dnešnom vyhľadávači nestačí, že vaša stránka nie je duplicitná, nevyžiadaná alebo rozháraná. Vaša stránka musí poskytnúť vyhľadávacím nástrojom hodnotu a musí byť lepšia ako ktorákoľvek iná stránka, ktorá spoločnosti Google v danom momente slúži ako odpoveď na konkrétny dopyt. Tu je jednoduchý vzorec pre tvorbu obsahu:
- Vyhľadajte kľúčové slová, pre ktoré chcete svoju stránku hodnotiť
- Identifikujte, ktoré stránky sú vysoko hodnotené podľa týchto kľúčových slov
- Zistite, aké kvalitatívne vlastnosti majú tieto stránky
- Vytvárajte stále lepší obsah
Radi by sme to pomenovali 10x obsah. Ak vytvoríte stránku s kľúčovým slovom, ktorá je 10x lepšia ako stránky zobrazené vo výsledkoch vyhľadávania (pre dané kľúčové slovo), spoločnosť Google vás za to odmení. A čo je samozrejme ešte lepšie, ľudia na ňu budú prirodzene odkazovať! Vytváranie 10x obsahu je náročná práca, ale vyplatia sa vám dividendy z organického vyhľadávania.
Nezabudnite, že na web stránke sa nenachádzajú žiadne magické slová. Mali by sme sa zamerať na to, čo dostatočne uspokojí zámer používateľa. Na niektoré dotazy je možné odpovedať dôkladne a presne 300 slovami, zatiaľ čo iné môžu vyžadovať aj 1 000 slov!
Upozornenie:
Neobjavujte koleso!
Ak už na svojom webe máte obsah, ušetrite čas vyhodnotením, ktorá z týchto stránok už prináša dobré množstvo organickej prevádzky a dobrú mieru konverzie. Obnovte obsah na rôznych platformách, aby ste lepšie zviditeľnili svoje stránky. Vyhodnoťte skôr to, čo veľmi nefunguje a upravte ho. Namiesto toho, aby ste začínali od začiatku s úplne novým web obsahom.
NAP: Poznámka pre miestne podniky
Ak ste firma, ktorá si vytvára osobný kontakt so zákazníkmi, nezabudnite do obsahu svojej stránky uviesť zreteľne, presne a dôsledne svoje obchodné meno, adresu a telefónne číslo (NAP). Tieto informácie sa často zobrazujú v päte alebo hlavičke webovej stránky miestneho podniku, ako aj na akýchkoľvek stránkach typu „kontaktujte nás“. Tieto informácie budete chcieť označiť aj pomocou schémy miestnych firiem. Schéma a štruktúrované údaje sú podrobnejšie opísané v časti „Iné optimalizácie“ tejto kapitoly.
Ak ste podnik na viacerých miestach, je najlepšie vytvoriť jedinečné a optimalizované stránky pre každé miesto. Napríklad spoločnosť so sídlom v Seattli, Tacome a Bellevue by mala zvážiť vytvorenie stránky pre každú z nich:
example.com/seattleexample.com/tacomaexample.com/bellevue
Každá stránka by mala byť jedinečne optimalizovaná pre dané miesto, takže stránka Seattle by mala mať jedinečný obsah, ktorý by diskutoval lokalitu v Seattli, uvádzal zoznam NAP v Seattli a dokonca aj recenzie od zákazníkov zo Seattlu. Ak existujú desiatky, stovky alebo dokonca tisíce miest, môže sa použiť pomôcka lokátora obchodov (widget), ktorá vám pomôže pri orientácii.
Miestne vs národné vs medzinárodné
Nezabudnite, že nie všetky podniky pôsobia na miestnej úrovni a vykonávajú to, čo nazývame „miestne SEO“. Niektoré podniky chcú prilákať zákazníkov na vnútroštátnej úrovni (napr. celé Spojené štáty americké) a iné chcú prilákať zákazníkov z viacerých krajín („ medzinárodné SEO “). Zoberme si napríklad Moz. Náš produkt (softvér SEO) nie je viazaný na konkrétne miesto, zatiaľ čo kaviareň je, pretože zákazníci musia cestovať na konkrétne miesto, aby si dali zmes kofeínu.
V tomto scenári by kaviareň mala optimalizovať svoju webovú stránku pre svoju fyzickú polohu, zatiaľ čo Moz by zacieľoval „softvér SEO“ bez modifikátora špecifického pre danú lokalitu, napríklad „Seattle“.
To, ako sa rozhodnete optimalizovať svoje stránky, závisí do veľkej miery od vášho publika, takže pri tvorbe obsahu svojich webových stránok ho musíte mať na pamäti.
Dúfam, že vám zostáva ešte nejaká energia na zvládnutie náročnej úlohy, ktorá je určite prínosná. Zostavíte si stránku, ktorá je 10x lepšia ako stránky vašich konkurentov. Pre dokončenie vašej stránky je však treba ešte urobiť pár vecí! V ďalších častiach sa budeme venovať ďalším optimalizáciám na jednej stránke, ktoré vaše stránky potrebujú, ako aj pomenovať a usporiadať váš web obsah.
Mimo obsah: Ďalšie optimalizácie, ktoré vaše stránky potrebujú
Môžem len zvýrazniť veľkosť písma, aby som vytvoril nadpisy odsekov?
Ako môžem ovplyvniť, aký názov a popis sa pre moju stránku zobrazí vo výsledkoch vyhľadávania?
Po prečítaní tejto časti pochopíte ďalšie dôležité prvky na stránke, ktoré vyhľadávacím nástrojom pomôžu porozumieť 10x obsahu, ktorý ste práve vytvorili.
Značky hlavičky
Značky hlavičky („header tag“) sú elementom HTML, ktorý sa používa na označenie nadpisov na vašej stránke. Hlavná značka hlavičky, nazývaná H1, je zvyčajne vyhradená pre nadpis stránky. Vyzerá to takto:
<h1>Page Title</h1>
Existujú aj podnadpisy, ktoré prechádzajú od značiek H2 po H6, hoci použitie všetkých na stránke sa nevyžaduje. Hierarchia značiek záhlavia prechádza z H1 do H6 v zostupnom poradí podľa dôležitosti.
Každá stránka by mala mať jedinečný H1, ktorý popisuje hlavnú tému stránky, ktorá sa často automaticky vytvára z názvu stránky. Ako hlavný popisný názov stránky by H1 mala obsahovať primárne kľúčové slovo alebo frázu na tejto stránke. Mali by ste sa vyhýbať používaniu značiek hlavičky na označenie prvkov bez nadpisu, ako sú napríklad navigačné tlačidlá a telefónne čísla. Pomocou značiek hlavičky predstavte to, o čom bude diskutovať nasledujúci obsah.
Vezmite si napríklad túto stránku na turné v Kodani:
<h1>Copenhagen Travel Guide</h1><h2>Copenhagen by the Seasons</h2><h3>Visiting in Winter</h3><h3>Visiting in Spring</h3>
Hlavná téma stránky sa uvedie v hlavnom nadpise <h1> a každý ďalší nadpis sa použije na uvedenie novej podtémy. V tomto príklade je <h2> špecifickejšia ako <h1> a značky <h3> sú špecifickejšie ako <h2>. Toto je len príklad štruktúry, ktorú by ste mohli použiť.
Aj keď to, čo sa rozhodnete vložiť do značiek hlavičky, môžu vyhľadávacie nástroje použiť na vyhodnotenie a hodnotenie vašej stránky, je dôležité vyhnúť sa nafúknutiu ich dôležitosti. Značky hlavičky sú jedným z mnohých SEO faktorov na stránke, ale nezabúdajte na kvalitné spätné odkazy a obsah. Preto by ste sa pri tvorbe nadpisov mali zamerať hlavne na návštevníkov vašich stránok.
Interné odkazy
V Kapitole 2 sme diskutovali o dôležitosti prehľadateľnosti webovej stránky. Časť indexovateľnosti webových stránok spočíva v jej vnútornej štruktúre prepojení. Ak odkazujete na iné stránky na vašom webe, zabezpečíte, aby prehľadávače mohli nájsť všetky stránky vášho webu. Takto zvyšujete výkonnosť odkazov v rebríčku hodnotenia aj na iné stránky na vašom webe a pomáhate návštevníkom pri navigácii na vašom webe.
Dôležitosť vnútorného prepojenia je dobre zavedená, ale môže dôjsť k nejasnostiam, ako sa to stáva v praxi.
Dostupnosť odkazu
Odkazy, ktoré si vyžadujú kliknutie (napríklad na zobrazenie rozbaľovacej ponuky navigácie), sú často skryté v prehľadávačoch. Takže ak jediným odkazom na interné stránky na vašom webe je použitie týchto typov odkazov, môže sa vyskytnúť problém s indexovaním týchto stránok. Namiesto toho sa rozhodnite pre odkazy, ktoré sú priamo prístupné na stránke.
Ukotvený text
Ukotvený text je text, s ktorým odkazujete na stránky. Nižšie nájdete príklad toho, ako by v HTML vyzeral hypertextový odkaz bez textu kotvy a hypertextový odkaz s textom kotvy.
<a href=“http://www.example.com/“></a><a href=“http://www.example.com/“ title=“Keyword Text“>Keyword Text</a>
Naživo by to vyzeralo takto:
Kotviaci text vysiela signály do vyhľadávacích nástrojov, ktoré sa týkajú obsahu cieľovej stránky. Napríklad, ak odkazujem na stránku na mojom webe pomocou kotviaceho textu „naučte sa SEO“, je to dobrý indikátor pre vyhľadávače, že cieľová stránka je stránka, na ktorej sa ľudia môžu dozvedieť o SEO. Dávajte ale pozor, aby ste to nepreháňali. Príliš veľa interných odkazov používajúcich ten istý kotviaci text plný kľúčových slov sa môže pre vyhľadávacie nástroje javiť ako snaha o manipuláciu hodnotenia vašej web stránky. Najlepšie je, aby bol text ukotvenia skôr prirodzený ako formálny.
Objem odkazov
Vo „Všeobecných pokynoch spoločnosti Google pre správcov webových stránok“ sa hovorí, že „obmedzte počet odkazov na stránke na primeraný počet (nanajvýš niekoľko tisíc).“ Toto je časť technických pokynov spoločnosti Google, a nie sekcia s pokynmi pre kvalitu. Takže mať príliš veľa interných odkazov nie je niečo, čo samo o sebe vás môže penalizovať, ale má vplyv na to, ako spoločnosť Google nájde a vyhodnotí vaše stránky.
Čím viac odkazov na stránke, tým menej kapitálu môže každý odkaz preniesť na svoju cieľovú stránku. Každá stránka má mať len toľko kapitálu, ktorý sa dá účinne využiť.
Dá sa teda bezpečne povedať, že by ste mali použiť odkaz iba vtedy, keď to myslíte vážne! Viac informácií o prepojení vlastného kapitálu sa dozviete z nášho SEO Learning Center.
Okrem odovzdávania oprávnení medzi stránkami je odkaz tiež spôsob, ako pomôcť používateľom prejsť na iné stránky na vašom webe. Toto je prípad, keď sa robí to, čo je pre vyhľadávače najlepšie, aj to, čo je najlepšie pre hľadajúcich. Príliš veľa odkazov nielen oslabuje hodnotu každého odkazu, ale môže byť aj neužitočný. Zvážte, ako by mohol hľadajúci precítiť vstup na stránku, ktorá vyzerá takto:
- Vitajte na našej gardening website! Máme mnoho articles on gardening, how to garden, a helpful tips o herbs, fruits, vegetables, perennials, a annuals. Naučte sa viac o gardening z nášho gardening blog.
Páni! Nielenže je to veľa odkazov na spracovanie, ale tiež to vyzerá celkom neprirodzene a neobsahuje veľa podstaty (čo by spoločnosť Google mohla považovať za „slabý obsah“). Zamerajte sa na kvalitu a pomôžte svojim používateľom orientovať sa na vašom webe a pravdepodobne sa nebudete musieť starať o príliš veľa odkazov.
Presmerovanie
Odstraňovanie a premenovanie stránok je bežnou praxou, ale v prípade, že stránku presuniete, nezabudnite aktualizovať odkazy na starú adresu URL! Prinajmenšom by ste sa mali uistiť, že ste presmerovali adresu URL na nové umiestnenie, ale ak je to možné, aktualizujte všetky interné odkazy na túto adresu URL v zdroji. Urobte to tak, aby používatelia a prehľadávače nemuseli prejsť presmerovaniami, a aby sa dostali na cieľovú stránku. Ak sa rozhodnete len pre presmerovanie, buďte opatrní, aby ste sa vyhli príliš dlhým reťazcom presmerovania (spoločnosť Google doporučuje: „Vyhnite sa reťazovým presmerovaniam… udržujte počet presmerovaní v reťazci nízky, ideálne nie viac ako 3 a menej ako 5“).
Príklad reťaze presmerovania:
(original location of content) example.com/location1 → example.com/location2 → (current location of content) example.com/location3
Alebo aj lepšie:
example.com/location1 → example.com/location3
Optimalizácia obrázkov
Obrázky sú najväčší vinníci pomalých webových stránok! Najlepším spôsobom, ako to vyriešiť, je skomprimovať vaše obrázky. Pokiaľ ide o kompresiu obrazu, neexistuje univerzálna veľkosť. Testovanie rôznych možností ako „uložiť na web“, určovanie veľkosti obrázkov a kompresné nástroje, ako je Optimizilla alebo ImageOptim pre Mac (alebo Windows Alternatives), sú súčasťou aj vyhodnotenia toho, čo funguje najlepšie a ako optimalizovať obrázky.
Ďalším spôsobom, ako optimalizovať obrázky (a zvýšiť rýchlosť vašej stránky), je výber správneho formátu obrázka.
Ako zvoliť formát obrázka, ktorý chcete použiť:
Ak váš obrázok vyžaduje animáciu, použite GIF.
- Ak nepotrebujete zachovať vysoké rozlíšenie obrázkov, použite JPEG (a vyskúšajte rôzne nastavenia kompresie).
- Ak potrebujete zachovať vysoké rozlíšenie obrazu, použite PNG.
- Ak má váš obrázok veľa farieb, použite PNG-24.
- Ak váš obrázok nemá veľa farieb, použite PNG-8.
Viac informácií o výbere obrazových formátov nájdete v Google’s image optimization guide
Existujú rôzne spôsoby, ako udržať návštevníkov na stránke s dosť pomalým načítaním. Dá sa to použitím obrázkov vytvárajúcich farebný box alebo veľmi rozmazanú verziu s nízkym rozlíšením. Takýto spôsob zobrazovania pomáha návštevníkom stránky mať pocit, akoby sa veci načítavali rýchlejšie. Tieto možnosti podrobnejšie rozoberieme v Kapitole 5.
Upozornenie:
Nezabudnite na popisy !
Početné popisy a náhľady (najmä pre weby elektronického obchodu) môžu mať vplyv na rýchlosť stránky. Správne optimalizujte náhľady , aby ste sa vyhli pomalým stránkam a pomohli udržať si kvalifikovanejších návštevníkov.
Alt text
Alt text (alternatívny text) v obrázkoch je zásadnou podmienkou dostupnosti webu. Používa sa na opis obrázkov pre zrakovo postihnutých prostredníctvom čítačiek. Je dôležité mať alt textové popisy, aby každý zrakovo postihnutý mohol pochopiť, čo obrázky na vašom webe zobrazujú.
Roboty vyhľadávačov prehľadávajú alternatívny text, aby lepšie porozumeli vašim obrázkom, čo vám prináša ďalšiu výhodu v poskytovaní lepšieho kontextu obrázkov vo vyhľadávacích nástrojoch. Len zabezpečte, aby sa vaše alt popisy čítali ľuďom prirodzene a vyhnite sa preplneniu kľúčových slov pre vyhľadávače.
Nesprávne:
<img src="grumpycat.gif" alt="grumpy cat, cat is grumpy, grumpy cat gif">
Správne:
<img src="grumpycat.gif" alt="A black cat looking very grumpy at a big spotted dog">
Upozornenie:
Prístupnosť webu a SEO
Medzi prístupom na web a SEO je veľký prienik. Množstvo našej práce môže pomôcť alebo neprospieť online skúsenosti nevidiacich používateľov internetu. Nezabudnite sa pozrieť na našu sériu blogových príspevkov o tejto dôležitej téme. Všetci máme možnosť prispieť k tomu, aby sa web stal lepším miestom pre všetkých!
Learn more about accessibility and SEO
Odošlite súbor obrázkov sitemap
Ak chcete zabezpečiť, aby spoločnosť Google mohla vaše obrázky prehľadávať a indexovať, odošlite do svojho účtu v službe Google Search Console súbor sitemap pre obrázky. Pomáha to spoločnosti Google objavovať obrázky, ktoré by inak mohli vynechať.
Formátovanie kvôli čitateľnosti a odporúčané úryvky
Vaša stránka by mohla obsahovať najlepší obsah, aký bol kedy napísaný na danú tému. Pokiaľ je ale formátovaný nesprávne, vaše publikum si ho možno nikdy neprečíta! Aj keď nikdy nemôžeme zaručiť, že návštevníci budú čítať náš obsah, existuje niekoľko zásad, ktoré môžu podporiť čitateľnosť stránky, vrátane týchto:
- Veľkosť a farba textu – Vyhnite sa príliš malým písmenám. Spoločnosť Google odporúča písmo font 16 a viac, aby sa minimalizovala potreba „stláčania a zväčšovania“ v mobile. Čitateľnosť by mala podporovať aj farba textu vo vzťahu k farbe pozadia stránky. Ďalšie informácie o texte nájdete v pokynoch pre prístup k webovým stránkam a prostredníctvom zásad spoločnosti Google pre prístup k webom.
- Nadpisy – Rozdelenie obsahu pomocou užitočných nadpisov môže čitateľom pomôcť pri navigácii po stránke. Toto je vhodné najmä na dlhých stránkach, kde čitateľ môže hľadať iba informácie v konkrétnej časti textu.
- Odrážky – Sú skvelé pre zoznamy, odrážky môžu pomôcť čitateľom rýchlejšie prejsť textom a skôr nájsť potrebné informácie.
- Konce odsekov – Vyhýbanie sa dlhým pasážam textu môže pomôcť zabrániť opusteniu stránky a povzbudiť návštevníkov stránok, aby si prečítali viac z vašej stránky.
- Podporné médiá – V prípade potreby zahrňte obrázky, videá a widgety, ktoré doplnia váš obsah.
- Tučné písmo a kurzíva pre zvýraznenie – Slová zobrazené tučným písmom alebo kurzívou môžu zvýrazniť časť textu. Mali by ale byť výnimkou, nie pravidlom. Vhodným použitím týchto možností formátovania môžete poukázať na dôležité body web stránky, ktoré chcete komunikovať.
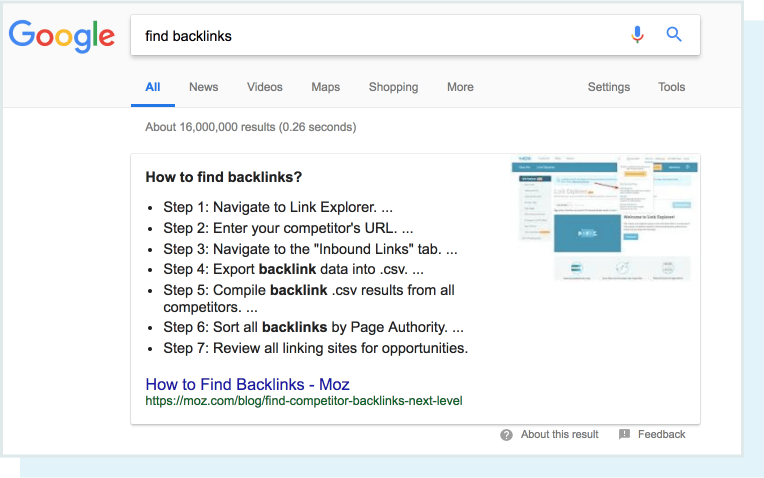
Formátovanie môže ovplyvniť aj schopnosť vašej stránky zobraziť sa vo vybraných úryvkoch, čo sú výsledky „pozície 0“ zobrazujúce sa nad ostatnými organickými výsledkami.

Príklad zaznamenaného úryvku, ktorý sa objavuje v pozícii „0“ v hornej časti SERP.
Neexistuje žiadny špeciálny kód, ktorý by ste mohli pridať na svoju stránku, aby sa tu zobrazil. Nemôžete si ani za toto umiestnenie zaplatiť. Zohľadnenie zámeru dotazu vám však môže pomôcť lepšie usporiadať obsah pre odporúčané úryvky. Napríklad, ak sa snažíte hodnotiť „torta verzus koláč“, môže byť zmysluplné zahrnúť tabuľku do obsahu s výhodami torty v jednom stĺpci a výhodami koláča v druhom. Alebo ak sa pokúšate zaradiť medzi „najlepšie reštaurácie, ktoré sa majú vyskúšať v Portlande“, čo by mohlo naznačovať, že spoločnosť Google chce zoznam reštaurácií, preto by vám mohlo pomôcť formátovanie obsahu v odrážkach.
Názvy značiek
Značka názvu stránky je popisný prvok HTML, ktorý určuje názov konkrétnej webovej stránky. Začlenené sú v hlavičke každej stránky a vyzerajú takto:
<head> <title> Príklad názvu </title> </head>
Každá stránka na vašom webe by mala mať jedinečný popisný názov. To, čo zadáte do políčka pre názov, sa tu zobrazí vo výsledkoch vyhľadávania. V niektorých prípadoch však môže spoločnosť Google upraviť spôsob, akým sa vaša značka nadpisu zobrazí vo výsledkoch vyhľadávania.

Môže sa to zobraziť aj vo webových prehľadávačoch …

Alebo keď zdieľate odkaz na svoju stránku na určitých externých webových stránkach …

Vaša značka titulu má pri prvom dojme z vašich webových stránok veľkú úlohu a je to neuveriteľne efektívny nástroj na prilákanie hľadajúcich na vašu stránku oproti akýmkoľvek iným výsledkom v SERP. Čím presvedčivejšia je vaša značka nadpisu v kombinácii s vysokými hodnotami vo výsledkoch vyhľadávania, tým viac návštevníkov pritiahnete na svoj web. To zdôrazňuje, že SEO nie je len o vyhľadávačoch, ale skôr o celej používateľskej skúsenosti.
Čo robí značku názvu účinnou ?
- Použitie kľúčového slova: Vaše cieľové kľúčové slovo v názve pomôže používateľom aj vyhľadávacím nástrojom pochopiť, o čom je vaša stránka. Čím sú vaše kľúčové slová bližšie k prednej časti nadpisovej značky, tým je pravdepodobnejšie, že si ich používateľ prečíta (a dúfajme, že na ne klikne) a tým užitočnejšie budú pri hodnotení.
- Dĺžka: Vyhľadávacie nástroje zobrazujú vo výsledkoch vyhľadávania v priemere prvých 50–60 znakov (~ 512 pixelov) značky názvu. Ak vaša značka názvu prekračuje znaky povolené v SERP, potom v mieste, kde bol nadpis odrezaný, sa zobrazí znak „elipsy“. Aj keď je zhrnutie textu na 50–60 znakov bezpečné, nikdy neobetujte kvalitu za prísny počet znakov. Ak svoju značku názvu nemôžete zredukovať na 60 znakov bez toho, aby ste poškodili jej čitateľnosť, uveďte ju dlhšiu v rozumnom rozsahu.
- Identita výrobnej značky: V spoločnosti Moz radi ukončujeme naše značky nadpisov zmienkou o značke, pretože to zvyšuje povedomie o značke a vytvára vyššiu mieru prekliknutia medzi ľuďmi, ktorí sú oboznámení s Mozom. Niekedy má zmysel umiestniť vašu značku na začiatok značky názvu, napríklad na domovskú stránku, ale nezabudnite na to, že sa snažíte o hodnotenie stránky.
Meta popisy
Podobne ako značky nadpisov, meta popisy sú prvky HTML, ktoré popisujú obsah stránky, na ktorej sa nachádzajú. Sú tiež vnorené do značky head a vyzerajú takto:
<head> <meta name=”description” content=”Description of page here.”/></head>
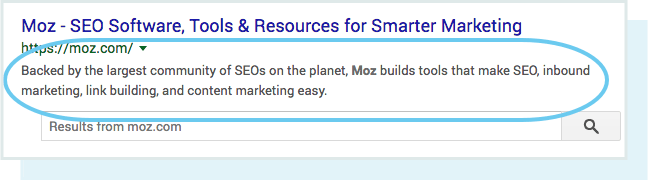
To, čo zadáte do políčka popisu, sa zobrazí vo výsledkoch vyhľadávania:

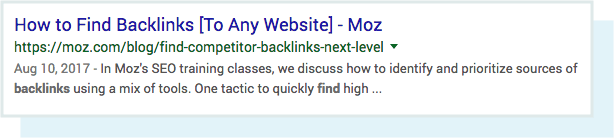
Ak napríklad hľadáte výraz „nájsť spätné odkazy“, spoločnosť Google poskytne tento popis meta, pretože to považuje za relevantnejšie pre konkrétne vyhľadávanie:

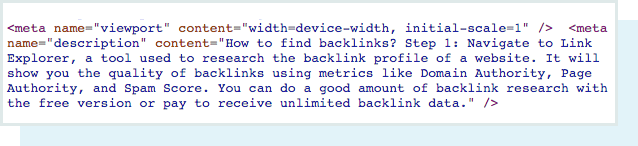
Zatiaľ čo skutočný meta popis je:

To často pomáha vylepšiť vaše meta popisy jedinečných vyhľadávaní. Nenechajte sa tým však odradiť od toho, aby ste písali štandardný meta popis stránky – sú stále veľmi cenné.
Čo robí efektívny meta popis?
Kvalita, ktorú vytvára účinná značka názvu, sa vzťahuje aj na účinné meta popisy. Aj keď spoločnosť Google tvrdí, že meta popisy nie sú hodnotiacim faktorom, ako sú značky nadpisov, pre mieru prekliknutia sú nesmierne dôležité.
- Relevancia: Meta popisy by mali byť vysoko relevantné pre obsah vašej stránky, takže by mali nejakým spôsobom zhrnúť váš kľúčový koncept. Hľadajúcim by ste mali poskytnúť dostatok informácií aby vedeli, že našli stránku, ktorá je dostatočne relevantná na zodpovedanie ich otázky. Avšak bez toho, aby ste poskytli toľko informácií, ktoré by vylúčili potrebu hľadajúceho prekliknutia na vašu webovú stránku.
- Dĺžka: Vyhľadávacie nástroje majú snahu skracovať meta popisy na približne 155 znakov. Najlepšie je písať meta popisy s dĺžkou od 150 do 300 znakov. Na niektorých serveroch SERP si všimnete, že Google poskytuje popisom niektorých stránok oveľa viac pozornosti. Zvyčajne sa to deje pri hodnotení webových stránok priamo pod odporúčaným úryvkom.
Štruktúra adresy URL: Pomenovanie a usporiadanie stránok
URL znamená Uniform Resource Locator. Adresy URL sú miesta alebo adresy jednotlivých častí obsahu na webe. Podobne ako značky nadpisov a meta popisy, vyhľadávacie nástroje zobrazujú adresy URL v SERP, takže pomenovanie a formát URL môžu ovplyvniť mieru prekliknutia. Hľadajúci ich nepoužívajú iba pri rozhodovaní o tom, na ktoré webové stránky kliknú, ale vyhľadávače používajú adresy URL aj pri vyhodnocovaní a hodnotení stránok.
Jasné pomenovanie stránky
Vyhľadávacie nástroje vyžadujú jedinečné adresy URL pre každú stránku na vašom webe, aby mohli zobrazovať vaše stránky vo výsledkoch vyhľadávania. Jasná štruktúra a pomenovanie adresy URL sú užitočné aj pre ľudí, ktorí sa snažia pochopiť, o čom konkrétna adresa URL je. Napríklad, ktorá adresa URL je jasnejšia?
example.com/desserts/chocolate-pie
alebo
example.com/asdf/453?=recipe-23432-1123
Hľadajúci s väčšou pravdepodobnosťou kliknú na adresy URL, ktoré posilnia a objasnia, aké informácie sú na tejto stránke. Menej pravdepodobné je kliknutie na adresy URL, ktoré ich môžu zmiasť.
URL je vedľajší signál hodnotenia, nemôžete však očakávať, že sa bude hodnotiť iba na základe slov v názvoch domén / stránok samotných (pozrite si aktualizáciu Google EMD). Pri pomenovávaní stránok alebo výbere názvu domény nezabudnite najprv na svoje publikum.
Organizácia stránky
Ak na svojom webe diskutujete o viacerých témach, mali by ste sa tiež vyhnúť vkladaniu stránok do nepodstatných priečinkov. Napríklad:
example.com/commercial-litigation/alimony
Pre túto fiktívnu webovú stránku právnickej firmy zameranej na niekoľko praktických služieb by bolo lepšie umiestniť výživné pod „ rodinné právo “, ako ho umiestniť v nepodstatnej časti „obchodno-právnych sporov“.
Zložky, v ktorých umiestnite svoj obsah, môžu tiež odosielať signály o type, nie iba o téme vášho obsahu. Napríklad datované adresy URL môžu označovať obsah citlivý na čas. Aj keď sú webové adresy s aktuálnym obsahom vhodné pre webové stránky založené na nestarnúcich správach, môžu skutočne odradiť hľadajúcich, pretože sa zdá, že tieto informácie sú zastarané. Napríklad:
example.com/2015/april/what-is-seo/
versus
example.com/what-is-seo/
Keďže téma „Čo je to SEO?“ nie je obmedzená na konkrétny dátum, je najlepšie umiestnenie na štruktúre adresy URL bez datovania, inak hrozí riziko, že sa vaše informácie objavia neaktuálne.
Ako pomenujete svoje stránky a v ktorých zložkách sa rozhodnete usporiadať svoje stránky, je dôležitý spôsob objasnenia hlavnej témy web stránky vašim používateľom a vyhľadávačom.
Dĺžka adresy URL
Aj keď nie je potrebné mať úplne jednotnú štruktúru adries URL, mnohé štúdie miery prekliknutia naznačujú, že keď majú na výber medzi dlhšou adresou URL a kratšou adresou URL, hľadači často uprednostňujú kratšie adresy URL. Príliš dlhé adresy URL budú rovnako ako titulky a meta popisy orezané elipsou. Nezabudnite, že popisná adresa URL je rovnako dôležitá, takže sa nemusíte obmedzovať na dĺžku adresy URL, ak to znamená obetovanie opisnosti adresy URL.
example.com/services/plumbing/plumbing-repair/toilets/leaks/
vesus
example.com/plumbing-repair/toilets/
Minimalizácia dĺžky, tak zahrnutím menšieho počtu slov do názvov stránok ako aj odstránením nepotrebných podpriečinkov, uľahčuje kopírovanie a vkladanie webových adries a umožňuje lepšiu klikateľnosť.
Kľúčové slová v adrese URL
Ak vaša stránka sa zacieľuje na konkrétny výraz alebo frázu, nezabudnite ju zahrnúť do adresy URL. Nepokúšajte sa však preháňať tým, že sa snažíte napĺňať viac kľúčových slov iba pre účely SEO. Je tiež dôležité dávať pozor na opakované kľúčové slová v rôznych podpriečinkoch. Môžete napríklad prirodzene začleniť kľúčové slovo do názvu stránky, ale ak sa nachádza v iných priečinkoch, ktoré sú s týmto kľúčovým slovom tiež optimalizované, môže sa adresa URL začať javiť ako plná kľúčových slov.
Príklad:
example.com/seattle-dentist/dental-services/dental-crowns/
Nadmerné používanie kľúčových slov v adresách URL sa môže javiť ako spam a manipulatívne. Ak si nie ste istí, či je používanie vašich kľúčových slov príliš agresívne, jednoducho si prečítajte svoju adresu URL očami hľadajúceho a opýtajte sa: „Vyzerá to prirodzene? Klikol by som na to? “
Statické adresy URL
Najlepšie adresy URL sú tie, ktoré ľudia ľahko čítajú, takže by ste sa mali vyhnúť nadmernému využívaniu parametrov, čísiel a symbolov. Pomocou technológií ako mod_rewrite pre Apache a ISAPI_rewrite pre Microsoft môžete ľahko transformovať dynamické adresy URL, ako je táto:
http://moz.com/blog?id=123
do čitateľnejšej statickej verzie, ako je táto:
https://moz.com/google-algorithm-change
Spojovníky na oddelenie slov
Nie všetky webové aplikácie presne interpretujú oddeľovače, napríklad podčiarknutia (_), znamienka plus (+) alebo medzery (% 20). Vyhľadávacie nástroje tiež nechápu, ako oddeliť slová v adresách URL, keď sa spúšťajú spolu bez oddeľovača (example.com/optimizefeaturedsnippets/). Namiesto toho použite na oddelenie slov v adrese URL spojovník (-).
Citlivosť na veľké a malé písmená
Webové stránky by sa mali vyhýbať adresám URL citlivým na veľkosť písmen. Namiesto example.com/desserts/Chocolate-Pie-Recipe by bolo lepšie použiť example.com/desserts/chocolate-pie-recipe. Ak web, na ktorom pracujete, má indexovaných veľa adries URL so zmiešanými prípadmi veľkosti písmen, neznepokojujte sa – vývojári vám môžu pomôcť. Opýtajte sa ich na pridanie formulára na prepísanie do niečoho, čo sa nazýva súbor .htaccess, aby automaticky urobili veľké písmená URL malými písmenami.
Geografické modifikátory v adresách URL
Niektorí vlastníci miestnych firiem vynechávajú geografické výrazy, ktoré popisujú ich fyzickú polohu alebo oblasť služieb. Domnievajú sa, že vyhľadávacie nástroje na to môžu prísť sami. Naopak, je dôležité, aby sa v obsahu webových stránok miestnych firiem, adresách URL a iných aktívach na webe výslovne uvádzali názvy miest, mená susedov a ďalšie regionálne popisy. Spotrebiteľom aj vyhľadávacím nástrojom dajte jasne vedieť, kde presne sa nachádzate a kde poskytujete služby. Nespoliehajte sa iba na svoju fyzickú polohu.
Protokoly: HTTP vs HTTPS
Protokol je, že „http“ alebo „https“ je pred názvom vašej domény. Spoločnosť Google odporúča, aby všetky webové stránky mali zabezpečený protokol („s“ v „https“ znamená „bezpečný“). Ak chcete zabezpečiť, aby vaše adresy URL namiesto protokolu http: // používali protokol https: //, musíte získať certifikát SSL (Secure Sockets Layer). Na šifrovanie údajov sa používajú certifikáty SSL. Zabezpečujú, aby všetky údaje prenášané medzi webovým serverom a prehliadačom hľadajúceho zostali súkromné. Od júla 2018 zobrazuje prehliadač Google Chrome “not secure” /„nie zabezpečené“) pre všetky stránky HTTP, čo by mohlo spôsobiť, že sa tieto stránky budú považovať za nedôveryhodné pre návštevníkov a spôsobia ich opustenie stránky.
Upozornenie:
Vyskúšajte HTTP/2 pre zvýšenie účinnosti
HTTP/2 je vylepšením tradičného sieťového protokolu HTTP a zefektívňuje odosielanie vašich zdrojov zo servera do prehliadača. Táto aktualizácia vylepšuje časť „načítať a uložiť“ vášho kritického spôsobu zobrazovania obsahu (podrobnejšie sa o nej hovorí v Kapitole 5), Pomáha to zvyšovať bezpečnosť vašich webových stránok a môže pomáhať zvyšovať ich výkonnosť. Mali by ste prejsť z HTPS na HTTP/2.
Ak ste sa dostali až sem, blahoželáme vám k prekonaniu polovice Sprievodcu SEO pre začiatočníkov! Dozvedeli sme sa, ako vyhľadávacie nástroje indexovo prehľadávajú, indexujú a hodnotia obsah. Ako nájsť príležitosti pre kľúčové slová, na ktoré je možné sa zacieliť. Poznáte stratégie SEO na stránke, ktoré môžu pomôcť nájsť vaše stránky. Ďalej sa sústreďte, pretože sa ponoríme do vzrušujúceho sveta technického SEO v kapitole 5!